登録フォームでラジオボタンやチェックボックスを使用する場合に、
予め任意の項目をチェック済みにする方法をご紹介します。
フォームを外部設置する場合
チェック済みにしたい項目のHTMLソースに「checked」を加えます。
これだけで加えた項目がチェック済みになります。
<input type=radio name="touroku_free1" id="touroku_free1_1" value="B" checked/>
アスメルのフォームをそのまま使う場合
アスメルのフォームをそのまま使用する場合はjavascriptを使用します。
<script>
$(function(){
$("#touroku_free1_0").attr("checked",true);
});
</script>
上記の場合はフリー項目1のひとつ目をチェック済みにするという意味になります。
別のラジオボタンやチェックボックスをチェック済みにしたい場合は 上記のコードのうち、以下の行を修正します。
$("#touroku_free1_0").attr("checked",true);
#touroku_free1_0 の部分を変更します。
#touroku_free1_1 ならフリー項目1の2つ目。
#touroku_free2_0 ならフリー項目2の1つ目がチェック済みになります。
チェックボックスは0からカウントされることに注意してください。
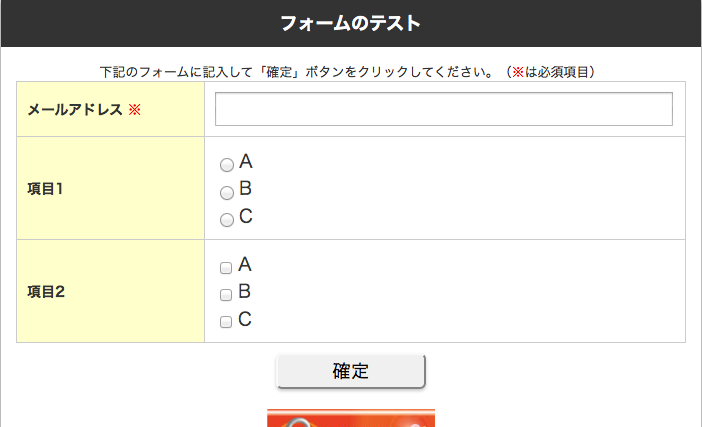
【設定例】
以下のフォームで、「項目1のC」と「項目2のBとC」をチェック済みにしてみましょう。 
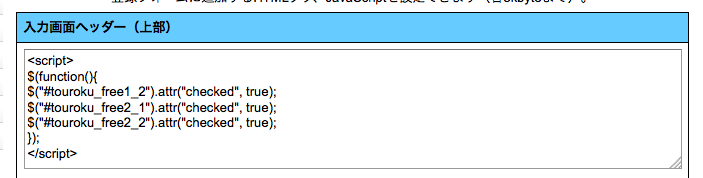
シナリオの「設定」から「フォーム設定の編集」を開き、
「入力画面ヘッダー(上部)」にコードを追加します。
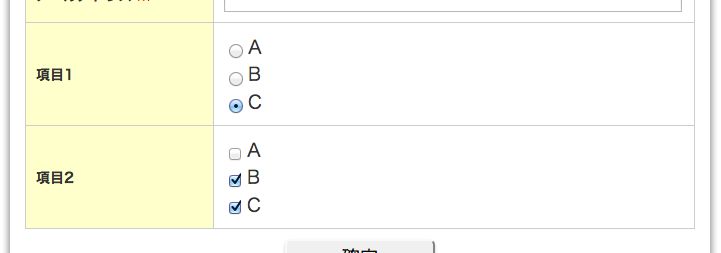
フォームを開いてみるとチェック済みになっていることが確認できます。





コメント