HTMLソースをコピーしてフォームを設置する際、ホームページのサイズやCSSの設定次第ではレイアウトが崩れてしまうことがあります。
HTMLとCSSを使ってレイアウトを正す方法を紹介します。
外側を囲む線を消す
自動生成されるHTMLソースでは<fieldset> </fieldset>というタグが使われています。
このタグを消すと、外側を囲っている枠線を消すことができます。
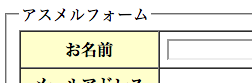
<fieldset> <legend>アスメルフォーム</legend>
のように記述すると、下図のように名前をつけることができます。

HTMLを使ってフォームの枠線を消す
<table border=”1″ cellspacing=”0″ cellpadding=”5″ class=”formTable”>
の tale border が枠線の太さを指定しています。 table border =”0″ とすることで枠線を消すことができます。また
<th style="background-color: #FFFFCC>
を
<th>
とすると背景色を消すことができます。
ただし、これとは別にCSSで指定されている場合は反映されません。
HTMLを使って改行を加える
<br />
を加えると改行されます。
HTMLを使って入力欄の長さを変える
「size=」となっている部分の数字を変えることで任意の長さにすることができます。
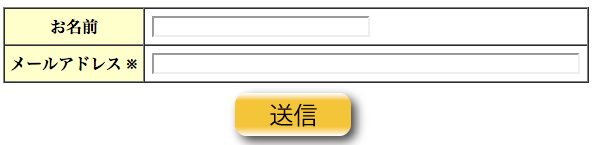
フォームの送信ボタンを画像に変更する
<input type="submit" name="submit" value="確定" class="formBtn" />
を
<input type="image" src="画像のパス" name="submit" value="確定" class="formBtn" />
とすると送信ボタンを任意の画像に変更することができます。
CSSを使ってレイアウトを変更する
サンプルのテキストを、ホームページのフォームの上にコピー&ペーストします。
これでアスメルと同じレイアウトで表示することができます。
多くの場合これだけでレイアウト崩れを防ぐことができると思いますが、
微調整が必要な場合は下記を参考にサイズを変更してください。
- フォーム全体のサイズを調整
table という項目のwidthを100%から任意の大きさに変更します。 - 項目名欄のサイズを調整
table th という項目のwidthを25%から任意の大きさに変更します。 - 入力欄のサイズを調整
inputText
.inputText.inputTextShort
.inputText.inputTextShortest
textarea
のそれぞれのwidthを任意の大きさに変更します。
CSSを使ってレイアウトを変更する際の注意
CSSはHTMLの特定のタグを指定してレイアウトを変更します。
同一ページ上に同じタグを使っている場所があると、一緒に変更されてしまいます。
例えば、<tabel>や<th>、<td>といったタグが同一ページの他の場所で使われていると、
フォームと一緒に変更されてしまいます。
同じページで他に使っている場合がないか確認してから設置してください。
もし使われていた場合は以下の変更をします。
フォームのHTMLを<div id=”asumeruform”>と</div>で挟みます。
CSSの各項目の頭に#asumeruformと半角スペースを加えます。
(例:#asumeruform table th)
これでフォームだけにCSSを適用することができます。
HTMLに直接CSSを記述する
HTMLタグの中にstyle属性を使用することで直接CSSを記述できます。
CSSスタイルシートの編集方法がわからない場合はこちらがおすすめです。
入力欄のサイズを変更するなら<input>タグに対して以下のようにstyle属性を加えます。
widthは横幅、heightは縦幅を指定しています。
style=”width:200px; height:30px”;
メールアドレスの入力欄のサイズを変更してみます。
<input type="text" name="touroku_mail" id="touroku_mail" size="60" value="" style="width:200px; height:30px;" />
WordPressでホームページを作成している場合
wordpressの場合のレイアウトは使用しているテーマに依存してしまいます。
一部のテーマではフォームのHTMLを<div id=”asumeruform”>と</div>で挟んだあと、
外観 > テーマ編集 > スタイルシート と選択し、
一番下にサンプルのCSSを貼付けることで変更が可能です。
サンプルCSSをダウンロード
※先ほどのファイルとは内容が異なります。
また、上記の方法で改善しない場合や、
改行が勝手に入ってしまうというようなトラブルの場合、
以下のページのプラグインを導入することで回避できるようです。
http://www.h-fj.com/blog/archives/2009/02/10-095426.php
レイアウトがうまくいかない場合
技術サポートまでご相談ください。
なお、ご相談の際は以下の記載をお願い致します。
- 設置ホームページのURL
- 会員ID
- 設置したいフォームのシナリオ番号
- wordpressなどの場合はテーマ名



コメント
レイアウトの崩れではございませんが、HTMLソース(PC向け)を貼りつけても 登録フォームURLと違って黒帯のタイトルなどが表示されません。何か設定が必要なのでしょうか?
HTMLソースにはタイトルなどは含まれていませんので、
設置先のサイトレイアウトに合わせてご自身で記述を行ってください。