自分のホームページ上に登録フォーム設置する際に、
ページに合わせてレイアウトを変更する必要があると思います。
CSSジェネレータを使用すると、HTMLやCSSの知識がなくても、
直感的にフォームのサイズやレイアウトを変更できます。
↓こちらをクリックすると使用できます。
javasciptがオフになっている場合はオンにしてお使いください。
また、フォームは原則1ページにつきひとつの設置になります。
使用方法
【①シナリオNo.の入力】
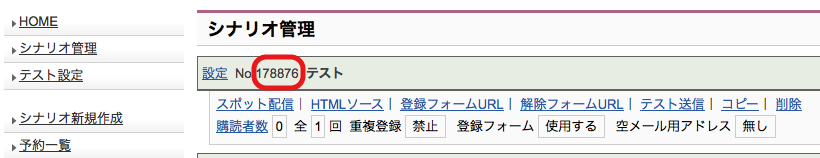
フォームを設置したいシナリオのNoを半角数字で入力してスタートを押してください。
シナリオNoは下図のように管理画面上などで確認することができます。
InternetExplorer8以下では正常に動作しません。
InternetExplorer9にバージョンアップするか、他のブラウザをお使いください。
Firefoxをダウンロードする
GoogleChromeをダウンロードする
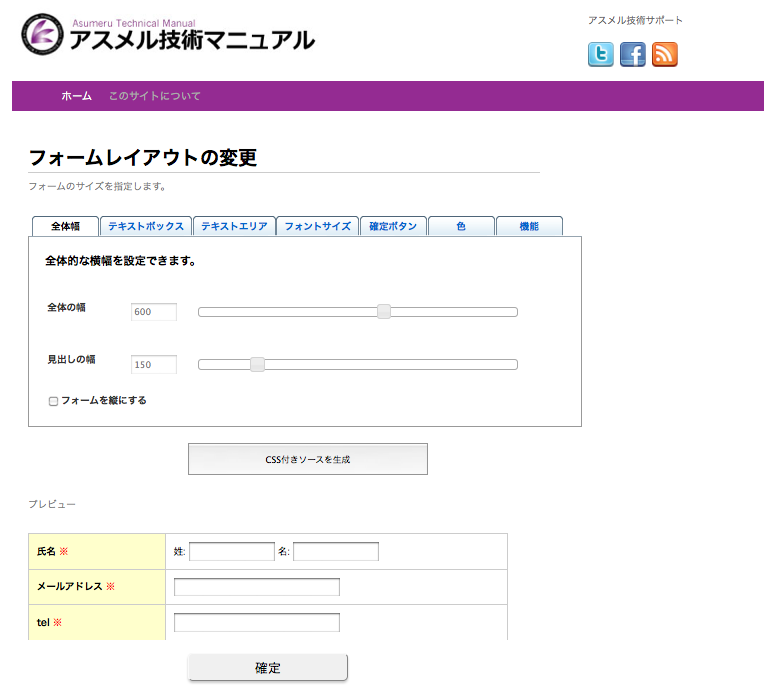
【②フォームレイアウトの変更】
フォームのレイアウトを変更することができます。
変更したい項目のスライドバーを操作するだけで
レイアウトが変更され、リアルタイムでプレビューが表示されます。
変更が完了したら「CSS付きソースを生成」をクリックします。
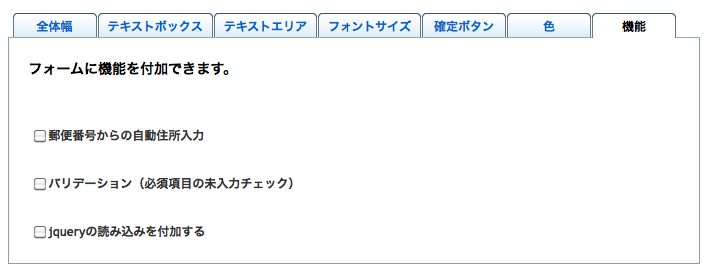
付加機能について
「機能」タブではフォームに特別な機能を付加することができます。
付加機能はjavascriptを使用しています。
javascriptはブラウザ側で任意に切ることができるため、
必ず機能するとは限りませんのでご注意ください。
【郵便番号からの自動住所入力】
郵便番号を入力すると、対応した住所が自動で入力されるようになります。
【バリデーション】(プレビュー非対応)
必須項目が未入力の場合の状態で確定ボタンを押すと
「未入力の項目があります」というポップアップが出るようになります。
またメールアドレスが正しい形式でない場合にも警告します。
シナリオ基本設定で確認画面をスキップしているときなど、
アスメルの画面を表示させたくない場合に使用すると便利です。
【jqueryを含める】
付加機能はjqueryを使用しています。
設置するホームページ上でjqeryを読み込んでいない場合のみ選択してください。
二重設置になってしまうと機能しません。
jqueryの読み込みは通常、<head> </head>内に以下のように記載されています。
まず設置先のソースを必ず確認してください。
(1.5.1はバージョン名です。異なることがあります。)
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script><br />
【③ソースコード】
変更したレイアウトを反映したソースコードが表示されます。
コピー&ペーストすることでフォームの設置ができます。
クリップボード
ソースコードの上にマウスカーソルを持ってくると、
右上にクリップボードが表示されます。
①別ウィンドウを開いてソースコードだけを表示します。
ctrl+Aなどで全選択コピーする際に便利です。
②コピーを行います。ブラウザによって機能しないことがあります。
③ソースコードを印刷します。









コメント