「フォーム設定の編集」からCSSファイルを指定できるようになりました。
これによって各フォームのレイアウトを自由に変更することができます。
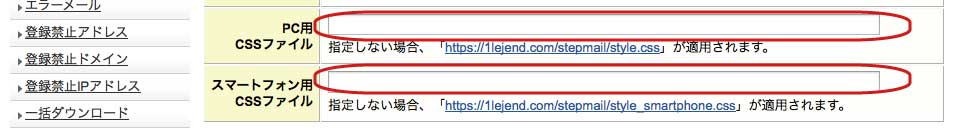
CSSファイルの指定方法
アスメルで公開しているCSSテンプレートファイルを利用できます。
独自にCSSファイルを作成して使用する場合は、
あらかじめご自身のサーバー上にアップロードしたCSSファイルのURLを入力します。
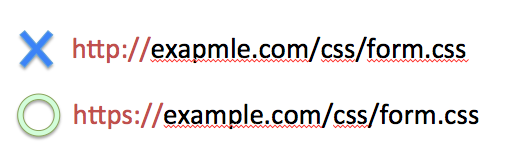
アスメルの登録フォームはSSLで暗号化されています。
そのため、指定するCSSファイルもSSLで暗号化されている必要があります。
「https://」から始まるURLで入力してください。
SSL証明書がないと警告表示が出ることがありますので、
サーバーの共有SSLを利用するか、独自SSL証明書を購入して設定してください。
CSSによるレイアウトの指定
デフォルトのCSSを修正する形でフォームのCSSを変更してみましょう。
以下のURLを開き、内容を全てコピーしたファイルを作成します
内容を任意に書き換えて、お使いのサーバーにアップロードします。
アップロード先のURLを指定すればフォームのレイアウトが変更されます。
ここでは主に色の変更方法をご紹介します。
赤で表示されている部分を任意の文字色に変更してみましょう。
【ヘッダー・フッターの背景色を変更する】
header.global {
clear: both;
padding: 10px 0;
background: #333;
color: #fff;
margin-top: 15px;
}
【ヘッダー・フッターの文字色を変更する】
header.global {
clear: both;
padding: 10px 0;
background: #333;
color: #fff;
margin-top: 15px;
}
【フォームの項目欄の背景を変更する】
table th {
width: 25%;
padding: 5px 10px;
border: 1px solid #ccc;
background: #FFFFCC; /* #eee; */
text-align: left;
vertical-align: middle;
}
【フォームの項目欄の文字色を変更する】
table th {
width: 25%;
padding: 5px 10px;
border: 1px solid #ccc;
background: #FFFFCC;/* #eee; */
text-align: left;
vertical-align: middle;
color:#000;
}
部分的な変更
一部だけを変更したい場合、CSSでファイルを指定するよりも、
直接CSSを記述したほうが簡単です。
「入力画面ヘッダー(登録フォーム上部)」に下記のように
<style> </style>で挟み込むことによってCSSを記述することができます。
<style>
header.global {
clear: both;
padding: 10px 0;
background: #333;
color: #fff;
margin-top: 15px;
}
</style>






コメント