Amebaブログでは、フォーム用のHTMLタグが禁止されています。
フォームの設置はフリープラグインからおこなってください。
アメブロの禁止タグについて教えてください。
http://helps.ameba.jp/faq/blog/article/post_107.html
フリープラグインの設定方法
http://helps.ameba.jp/faq/blog/1006/post_161.html
この記事で紹介しているフリープラグインを使用したアメブロでのフォーム設置方法は、2024年8月21日にアメブロのフリープラグイン機能が終了したため、現在は利用できません。
サイドバーにフォームを設置する
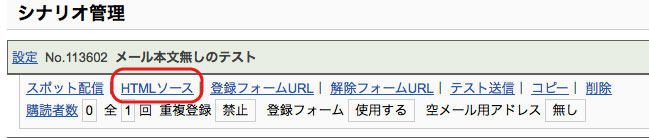
アスメルの管理画面を開き、設置したいフォームのシナリオの「HTMLソース」
を選択します。
上のタブからアメブロを選択し、サンプルHTMLをコピーします。
サンプルHTMLソースには
・名前(姓名が同枠)+メールアドレス
・氏名(姓名が別枠)+メールアドレス
のふたつが用意してあります。
実際に機能しますので、フォームの設定内容と一致するものを選択してください。
「メールマガジン」「サンプルフォーム」などのタイトルは自由に編集して構いません。
名前とメールアドレス以外の項目をフォームに加えたい場合は
HTMLを編集する必要があります。
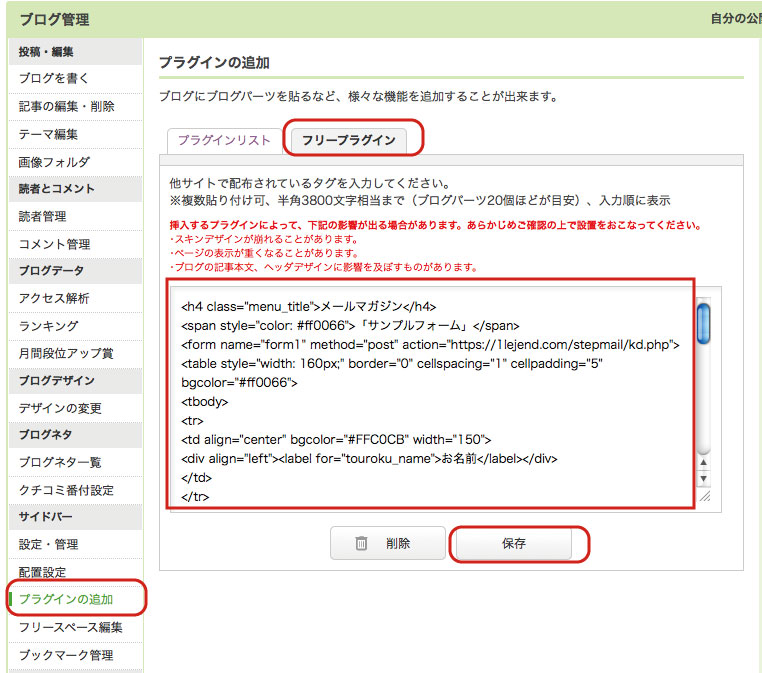
アメブロのページを開き、ブログ管理から「プラグインの追加」を選択します。
フリープラグインのタブを選択して開いたテキストボックスに先ほどコピーしたHTMLソースをペーストします。
ペーストできたら保存ボタンを押しましょう。
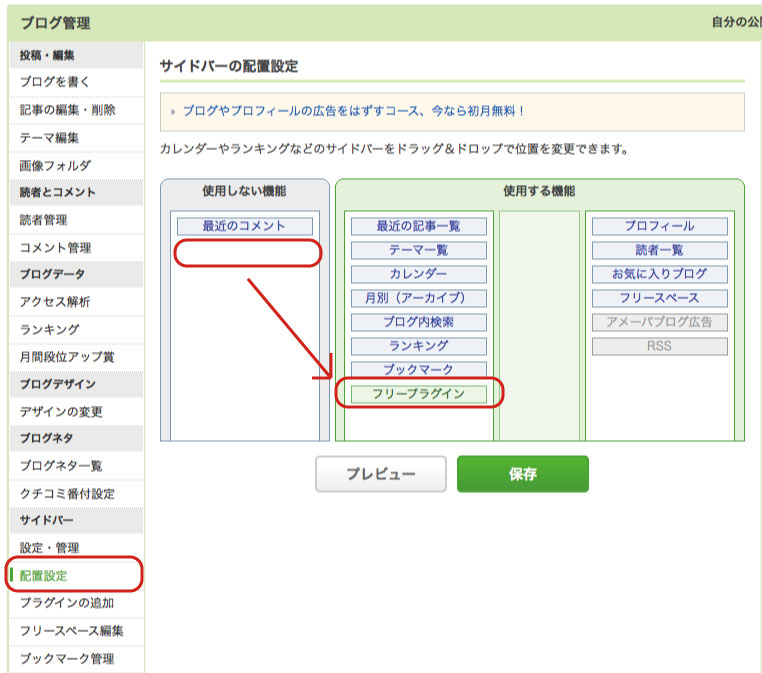
次に「配置設定」を開きます。
下図のような画面になるので、「使用しない機能」枠内にある「フリープラグイン」を
使用する機能枠の好きな位置にドラッグ&ドロップします。
下図ではここで左側に配置していますが、右側にドラッグすると右サイドバーに配置されます。配置したら保存ボタンを押します。
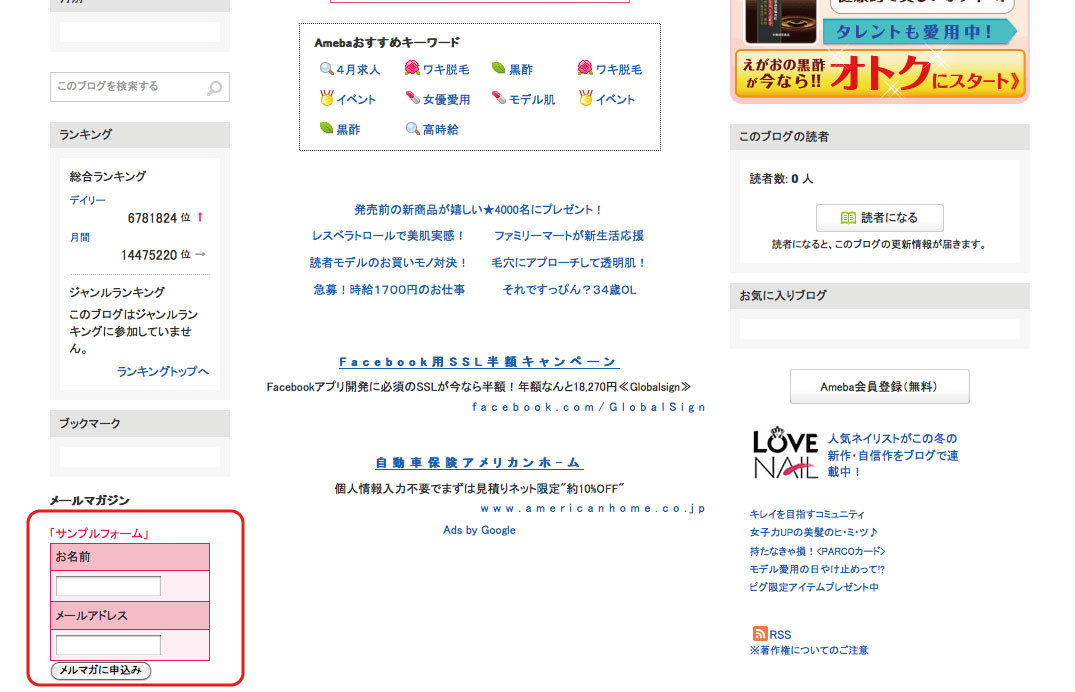
ブログを確認してみましょう。
下図のようにフォームが配置されました。
記事の下にフォームを設置する
この方法では全ての記事の下にフォームが設置されるようになります。
携帯ブラウザや携帯アプリでは表示されないので注意してください。
まず以下のファイルをダウンロードして、
フリープラグインのHTMLタブにファイルの内容を全てコピー&ペーストします。
次にアスメルの管理画面を開き、設置したいフォームのシナリオの「HTMLソース」
を選択し、登録フォームのHTMLソースをコピーします。
一旦テキストエディタなどにHTMLソースをペーストして改行を削除し、1行にします。
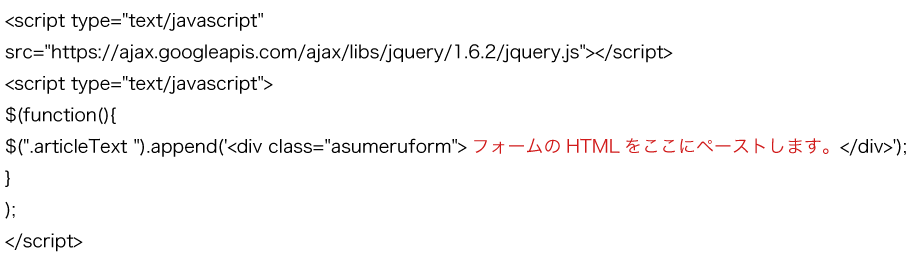
最初にフリープラグインに貼りつけておいたスクリプトの
「フォームのHTMLをここにペーストします。」とあるところを削除し、
1行に直したHTMLソースをコピー&ペーストして置き換えます。
※HTMLソースを1行に直さないと失敗するので注意してください。
保存をしたら「配置設定」を開き、フリープラグインをサイドバーに配置します。
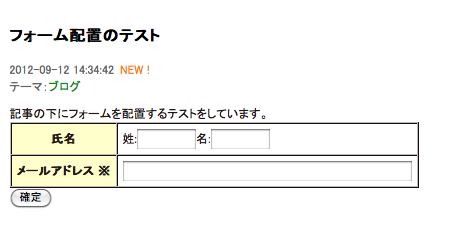
ブログを確認すると下図のように表示されました。
メッセージボードにフォームを設置する
この方法ではメッセージボードにフォームが設置されるようになります。
上記の記事の下にフォームを設置すると同じ手順です。
携帯ブラウザや携帯アプリでは表示されないので注意してください。
まず以下のファイルをダウンロードして、
フリープラグインのHTMLタブにファイルの内容を全てコピー&ペーストします。











コメント