フリー項目「選択項目詳細」に記入された内容は、2種類の方法で登録フォームに表示されます。
選択肢として表示
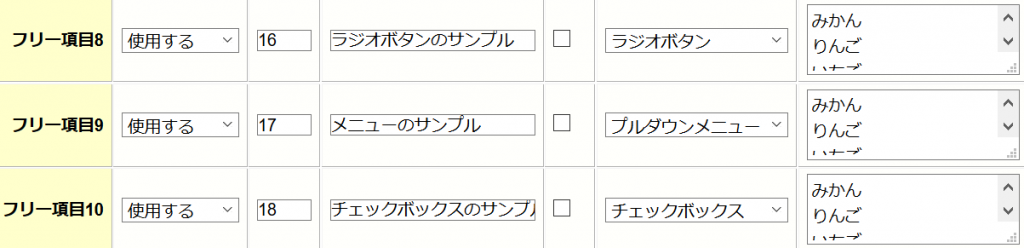
ラジオボタン、プルダウンメニュー、チェックボックスは、記入された内容が選択肢として表示されます。

ラジオボタン、プルダウンメニュー、
チェックボックスの記入例

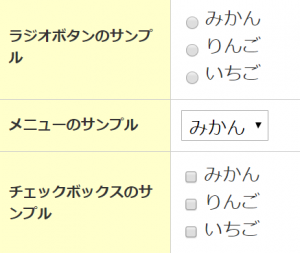
登録フォームに選択肢として表示
入力欄の後方に表示
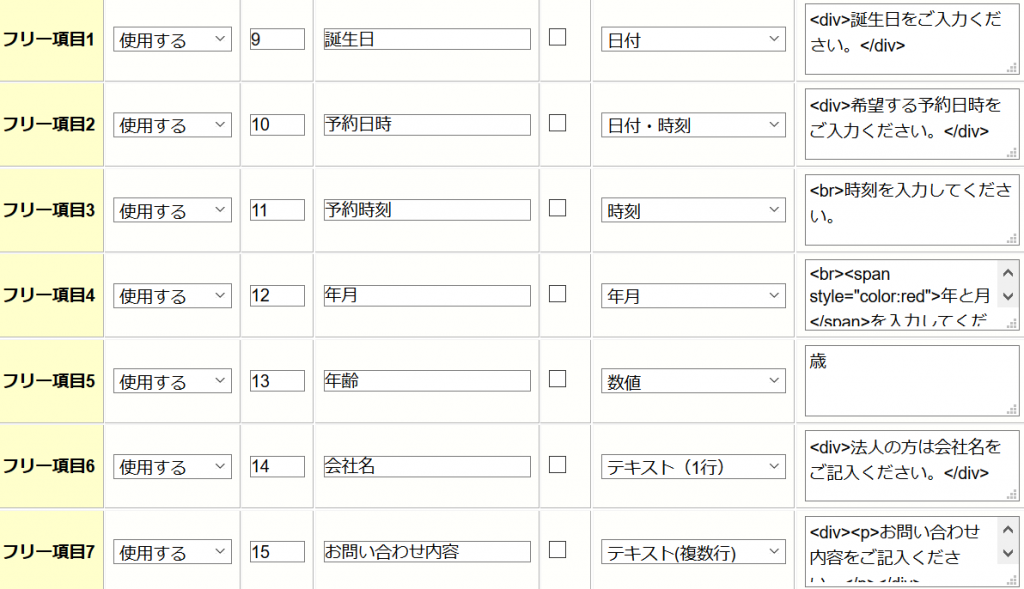
日付、日付・時刻、時刻、年月、数値、テキスト(1行)、テキスト(複数行)は、入力欄(inputタグ)の後方または下段に表示されます。

記入例

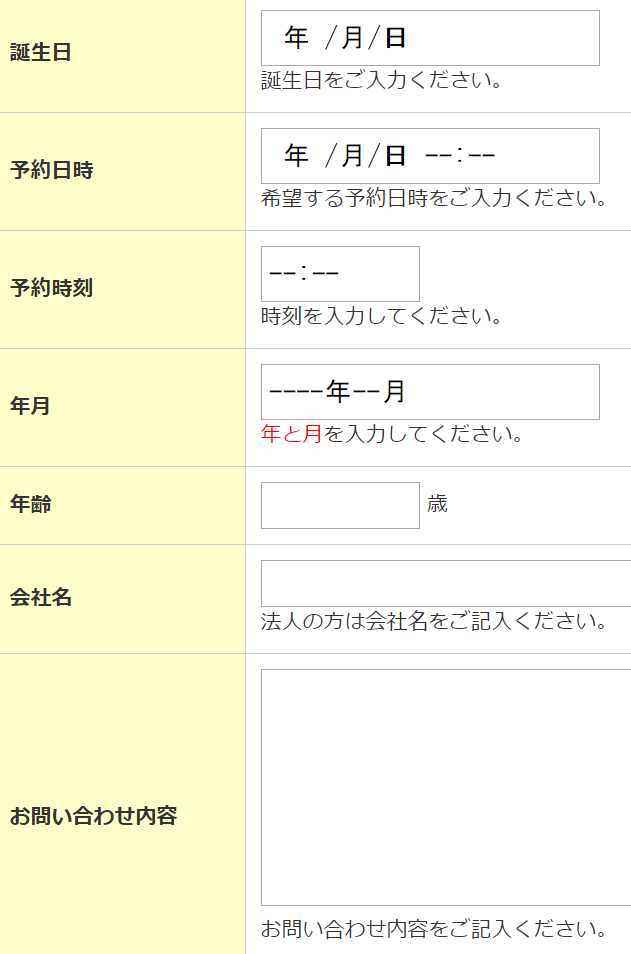
入力欄の後方に表示される
HTMLタグは<div><p><span><br>の4種類が利用できます。
HTMLタグの例
一段下にメッセージを表示 <div>誕生日をご入力ください。</div> <br>時刻を入力してください。 赤色に変更 <div><span style="color:red">年と月</span></div>を入力してください。 文字を強調 <span style="font-weight: bold">歳</span>
ブラウザ毎の違い
日付、日付・時刻、時刻、年月、数値は、WEBブラウザ毎に入力画面が異なります。
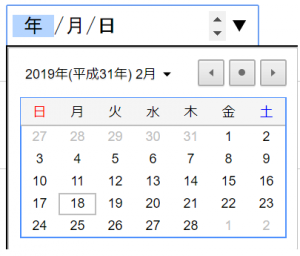
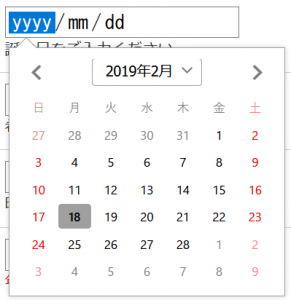
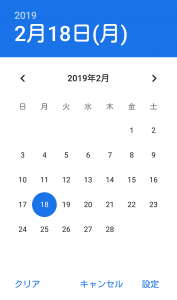
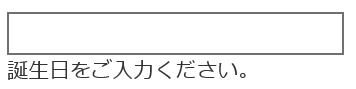
以下は日付入力の画面です。

Google Chrome

FireFox

Microsoft Edge

Android(Google Chrome)

Internet Explorer 11
日付入力に対応していないためテキストボックスで表示
日付入力に対応していない古いブラウザではテキストボックスとして表示されます。
そのようなブラウザでは、通常の文字入力で日付を入力します。
テキストボックスに入力された日付は、対応しているブラウザと同等の形式に変換されて保存されます。
仮に「2019年2月18日」と記入した場合、「2019-2-18」の形式に変換されます。



コメント
ラジオボタンで複数選択できるようにするにはどうすればいいのでしょう?
ラジオボタンは複数ある選択肢からひとつのみを選択する方式です。
複数の選択が想定される場合はチェックボックスをご利用ください。
在庫機能みたいなのはありますでしょうか?
例えば、
Sサイズ先着10個
Mサイズ先着10個
Lサイズ先着10個
というようにラジオボックスを作り、
完売したらそのサイズのラジオボタンは選択できないようにしたいのですが・・・
申し訳ございません。
ラジオボタンの設置自体は可能ですが、
個数制限を設けることは出来ませんので、
在庫管理のような使用は行うことが出来ません。
申し込みフォームですが、パソコンではきれいに出来ているのですが、スマホで見ると入力枠が横に伸びています。どうしたらいいですか?
大変申し訳ございません。
実際の状況によって原因が異なるため、
お手数ですがお問い合わせフォームから
シナリオNoとシナリオ名を添えてお問い合わせください。
フォームを外部設置されている場合はページURLもお知らせください。
住所を自宅住所と配送先住所のように2個入力させたいです。
2個目の都道府県としてフリー項目13に設定して、標準項目の都道府県(pref)と同じようにソースを作成したのですが、Valueに設定された数字が登録されるのみで都道府県名が入りません。
Valueに都道府県名をそれぞれ入れるしか方法はないのでしょうか?
都道府県
都道府県をお選びください。
北海道
青森県
岩手県
宮城県
(中略)
その他
不明
はい、フリー項目を使用する場合はvalueに都道府県名を入れる必要があります。
「選択項目詳細」に
北海道
青森県
岩手県
宮城県
(中略)
その他
不明
と設定してお使いください。
ありがとうございました。
わかりました。
日付のメール差込時の表示形式について質問です。
例えばフリー項目1に日付を設定し、メールに差込文字###free1###を使ってその日付を入れたいときに、曜日まで表示することはできないでしょうか?
可能なら yyyy年㎜月dd日(a) 形式にできるとうれしいです。
申し訳ございません。
現時点では対応しておりません。
いただいたご要望は今後の開発で検討させていただければと思います。