差し込み文字を使用した登録IDの挿入
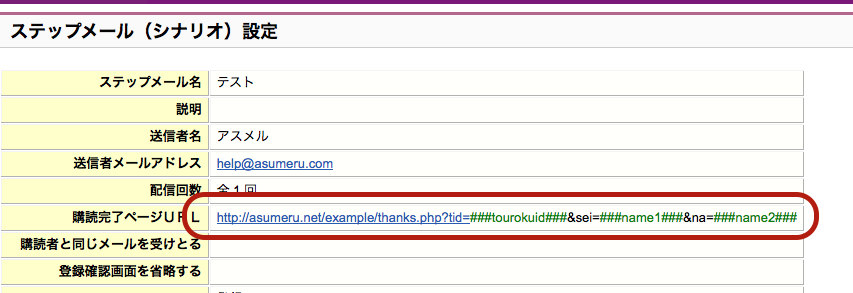
「購読完了ページURL」のURLには差込み文字を使用できます。
これを利用して登録フォームに入力されたデータを、サンクスページ側に、
URLのパラメータとして渡すことができます。
例えばアフィリエイトのコンバージョンタグなどを設置する際は、
設置するタグ内に注文番号(重複しない数値)の挿入を求められることがあります。
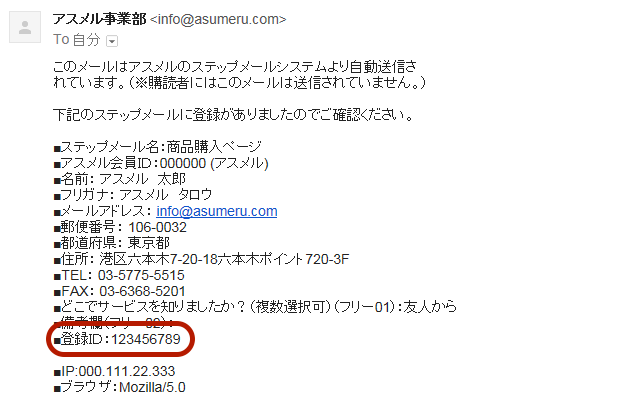
アスメルでは購読者の登録毎に登録IDが振られますので、
この登録IDをURLのパラメータとして差し込み、
渡されたデータをページ内から取得することで反映させることができます。
登録ID以外のデータも差し込みすることが可能です。
アスメルを申し込みフォームとして使用している場合などでは、
印刷用ページや請求書ページなどに入力内容を反映させることができます。
URLパラメータの記述方法
メール本文中に差し込み文字を使用する場合とは少し異なり、
URLにパラーメータとしてデータを渡す際は、各データに名前を付ける必要があります。
名前は「文字列=差し込み文字」というように定義します。
例えば「tid」という名前で登録IDを渡す場合は以下のようになります。
tid=###tourokuid###
URLとパラメータは「?」で連結します。
また、パラメータの各データは「&」で連結します。
以下の例では、「登録ID」「姓」「名」のデータを渡しています。
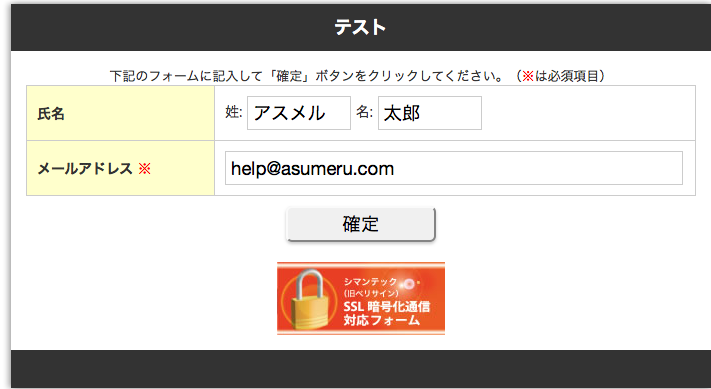
このURLを「購読完了ページURL」に設定してフォームから登録を行ってみましょう。
登録完了後サンクスページに飛ぶと、URLが下図のようになっていることが確認できます。
PHPを使用したURLパラメータの取得方法
URLパラメータをページ内から取得するためにはHTMLだけでなく、
何らかのスクリプトが必要です。ここではPHPを使用します。
PHPを使用するために、ページはPHPファイルで作成する必要があります。
「.html」のページの場合は、ファイルを「.php」に書き換えてください。
以下のようにするとURLパラメータからデータを取得し、
ページ内に表示させることができます。
<?php
if(isset($_GET['データにつけた名前']))
{
echo htmlentities($_GET['データにつけた名前'], ENT_NOQUOTES);
}
?>;
a8アフィリエイトタグに通し番号として登録IDを差し込んでみます。
<img src="https://px.a8.net/cgi-bin/a8fly/sales?pid=sXXXXXXXXXXXXXXXXXXX&amp;so=<?php echo htmlentities($_GET['tid'], ENT_NOQUOTES); ?>&;si=1.1.1.bank" width="1" height="1">;
サンプルファイルをダウンロード
※http://asumeru.net/example/thanks.php は実際に設置する際にご自身のホームページのURLと置き換えてください。
javascriptを使用したURLパラメータの取得方法
javascriptを使用して取得、挿入することも可能です。
トラッキング方法がそもそもjavascriptの場合や、
wordpressなどPHPが記述できない環境ではこちらの方法がよいでしょう。
まず下記の関数を追加する必要があります。
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
この関数を記述しておくことで「getParam(‘パラメータ名’)」を記述した箇所にパラメータが挿入されます。
実際の使用例を見てみましょう。
指定のトラッキングスクリプトが下記のようなものだったとします。
function(){(
data(
{
'tid': 'ここにデータを入力してください',
}
);
この場合、下記のように記述を書き換えます。
function(){(
data(
{
'tid':getParam('tid'),
}
);
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
WordPressへの設置上の注意
WordPressでは投稿ページや固定ページに直接スクリプトを記述すると
自動整形機能の影響を受けてスクリプトの各行が<p>タグで囲まれてしまい
動作しないことがあります。
テーマに .js 追加用のファイルがある場合はそちらに追記するようにしてください。
追加用ファイルがない場合は「Add Code to Head」など、
自動整形の影響を受けずに挿入できるプラグインを導入してください。







コメント