登録フォームを、商品などの注文に利用したいといったことがあります。
そうした用途では、選択した商品数により金額が自動で計算されると便利です。
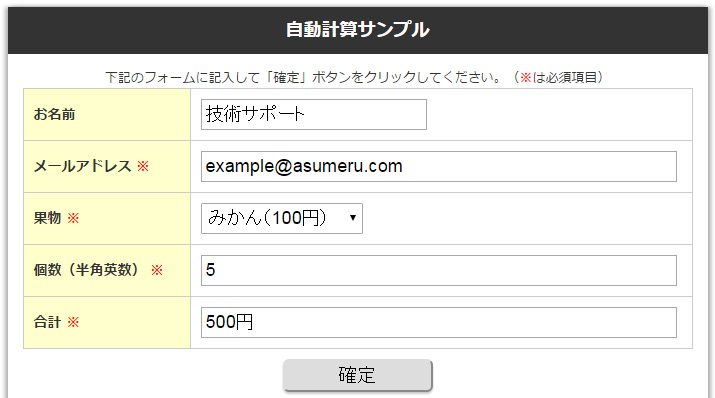
自動計算するサンプルを用意しました。よろしければご参考になさってください。
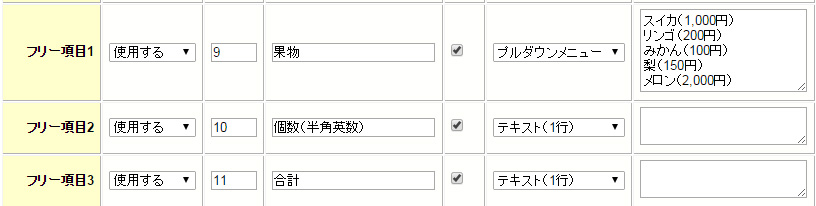
シナリオの「設定」から「基本設定の編集」を開き、フリー項目1に商品と金額、フリー項目2に個数、フリー項目3を合計金額の表示欄として設定しています。
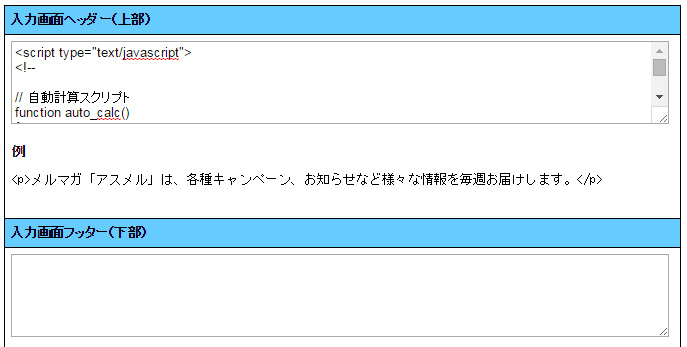
シナリオの「設定」から「フォーム設定の編集」を開き、ヘッダー(またはフッター)のどちらかに、自動計算用のJavaScriptをいれます。
<script type="text/javascript">
<!--
// 自動計算スクリプト
function auto_calc()
{
// フリー項目1 果物
var free1 = number_extraction($("select[name='touroku_free1']").val());
// フリー項目2 個数
var free2 = number_extraction($('#touroku_free2').val());
$('#touroku_free2').val(free2); //半角英数以外の文字消去
// 金額計算
var free3 = free1 * free2;
$('#touroku_free3').val( separate(free3) + '円' );
}
// 数値抽出
function number_extraction(item)
{
var price = '';
var regexp = /[0-9,]*/g;
var results = item.match(regexp);
for (var i = 0; results.length > i; i++) {
if (results[i] > '')
{
price = results[i];
break;
}
}
price = price.replace(',', ''); // カンマは削除します
return price;
}
// 3桁ごとのカンマ区切り
function separate(num)
{
return String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');
}
// フリー項目1(セレクト)イベント
$(function(){
$("select[name='touroku_free1']").change( function()
{
auto_calc();
}).change();
});
// フリー項目2(インプット)イベント
$(function(){
$("#touroku_free2").keyup( function()
{
auto_calc();
}).change();
});
// 合計は編集不可
$(function(){
$('#touroku_free3').attr('readonly',true);
});
// -->
</script>
上記JavaScriptは自由にカスタマイズしてお使いください。
ご自身でカスタマイズできない方は、簡単なカスタマイズでしたら技術サポートまでご相談ください。






コメント